
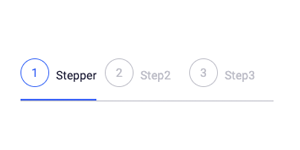
It provides wizard workflow where user can go through a couple of steps.
Stepper makes sense when you use it along with Step component.
It receives all the same props as Box - BoxProps.
Usage
import { Stepper, StepperProps } from '@adminjs/design-system'